Setting up your local development environment
The first part of the tutorial helps you set up your local development environment. For this, you will download and configure plentyDevTool, a file transfer tool.
plentyDevTool is a tool for transferring plugin files between your local machine and a PlentyONE system. It can also deploy certain types of changes automatically.
Start by installing plentyDevTool:
-
Download plentyDevTool from the marketplace.
-
Install the application.
If you use macOS, you may have to allow installation of plentyDevTool in your security settings.
Once you’ve installed plentyDevTool, you can configure it. To configure the tool, carry out the following steps:
-
Open plentyDevTool.
-
Enter the login credentials of your back end user account.
-
Click on Login.
The settings menu opens automatically. -
Click on the input field to select a local folder as your workspace.
The workspace will contain all of your plugin files. After you’ve selected the folder, plentyDevTool automatically creates the following structure:
workspace/
│
├── 12345/ (1)
│
└── plenty.ignore (2)| 1 | The ID of your PlentyONE system. Each system has a separate folder. |
| 2 | Specifies the files you want plentyDevTool to ignore on upload, for example node_modules. |
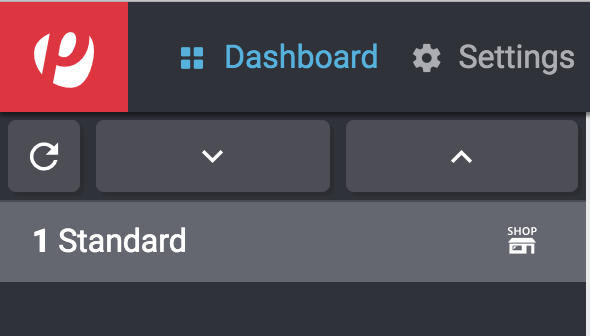
The plentyDevTool dashboard displays the plugin sets of your PlentyONE system. A plugin set is a collection of plugins. If you haven’t installed any plugins in your system yet, none are displayed on the dashboard.

The icon next to the set name indicates that the plugin set is linked to a client. This means, for example, that the plugin set extends the functionality of a live shop.
To complete the setup, you need to extend the folder structure with the plugin set. The name of the folder has to match the ID of the set. You can determine the ID of the set by the number next to the plugin set name. Once you’ve created the folder, the structure should be as follows:
workspace/
│
├── 12345/
│ │
│ └── 1 (1)
│
└── plenty.ignore| 1 | The ID of a plugin set from the system. Each plugin set has a separate folder. |
plentyDevTool is now ready for use. Continue by creating your first plugin.